Branded Microinteractions
Creating delightful experiences
Timeline: 10 weeks
Software: Figma, Adobe After Effects
Prompt:
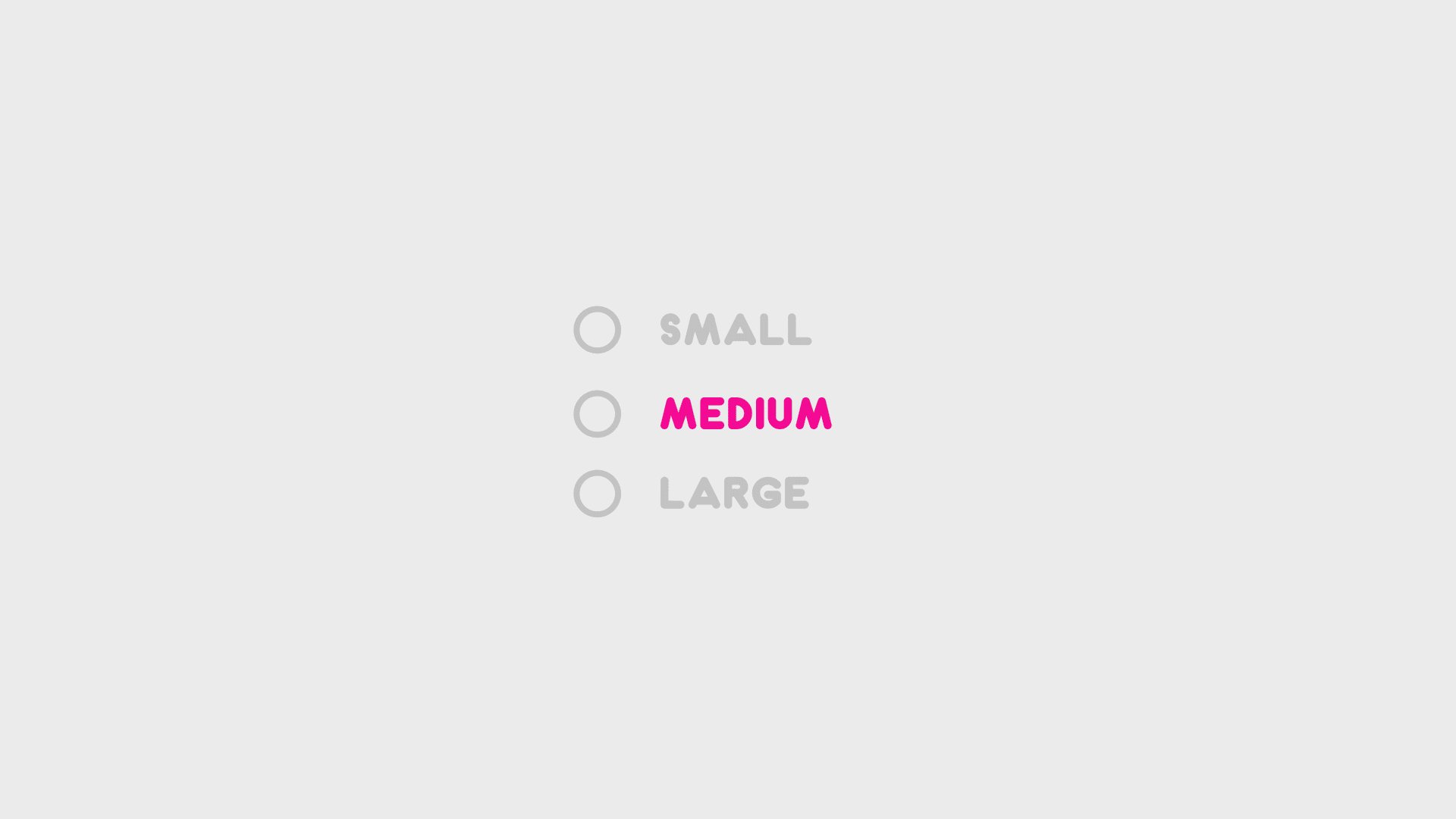
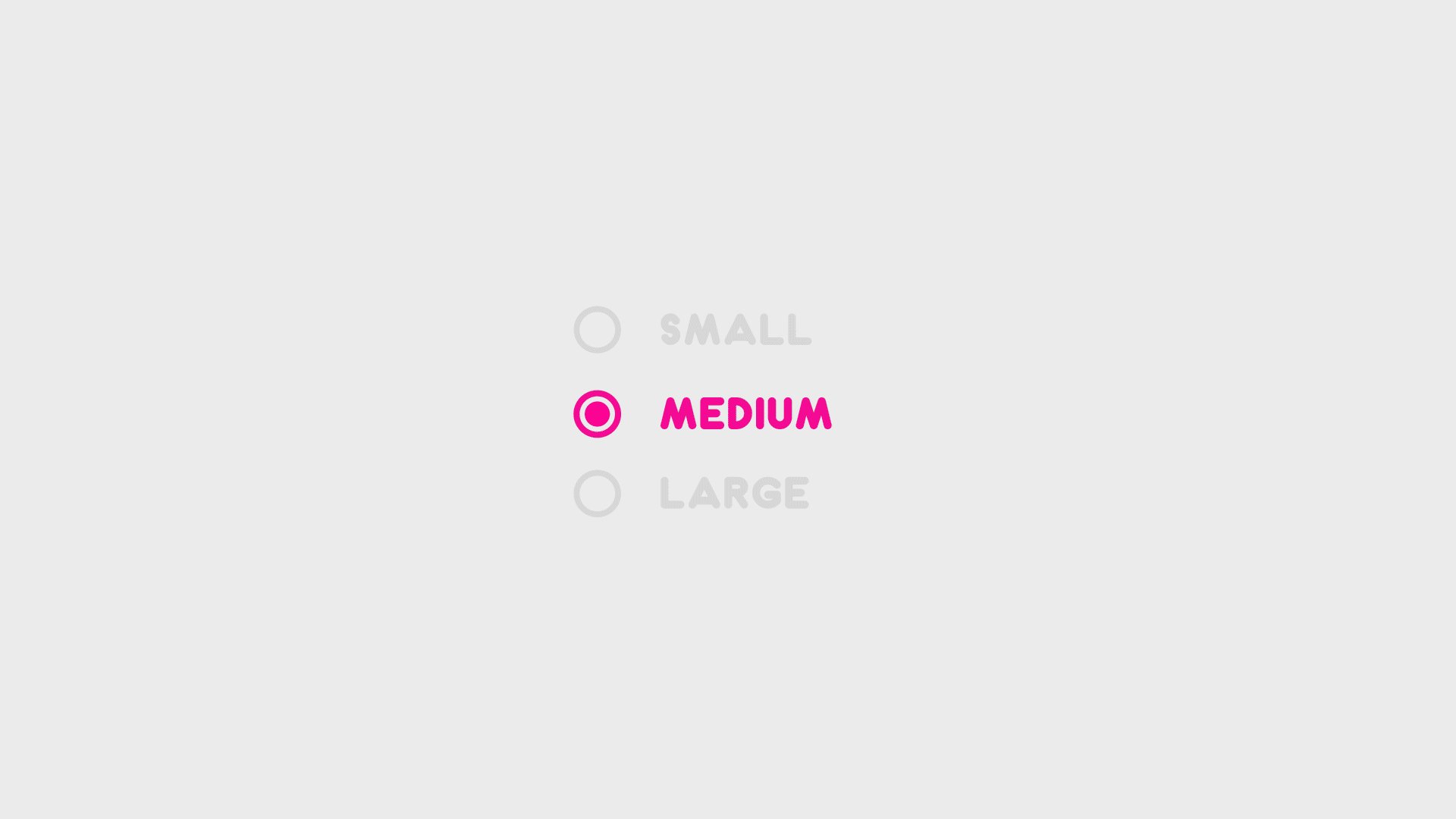
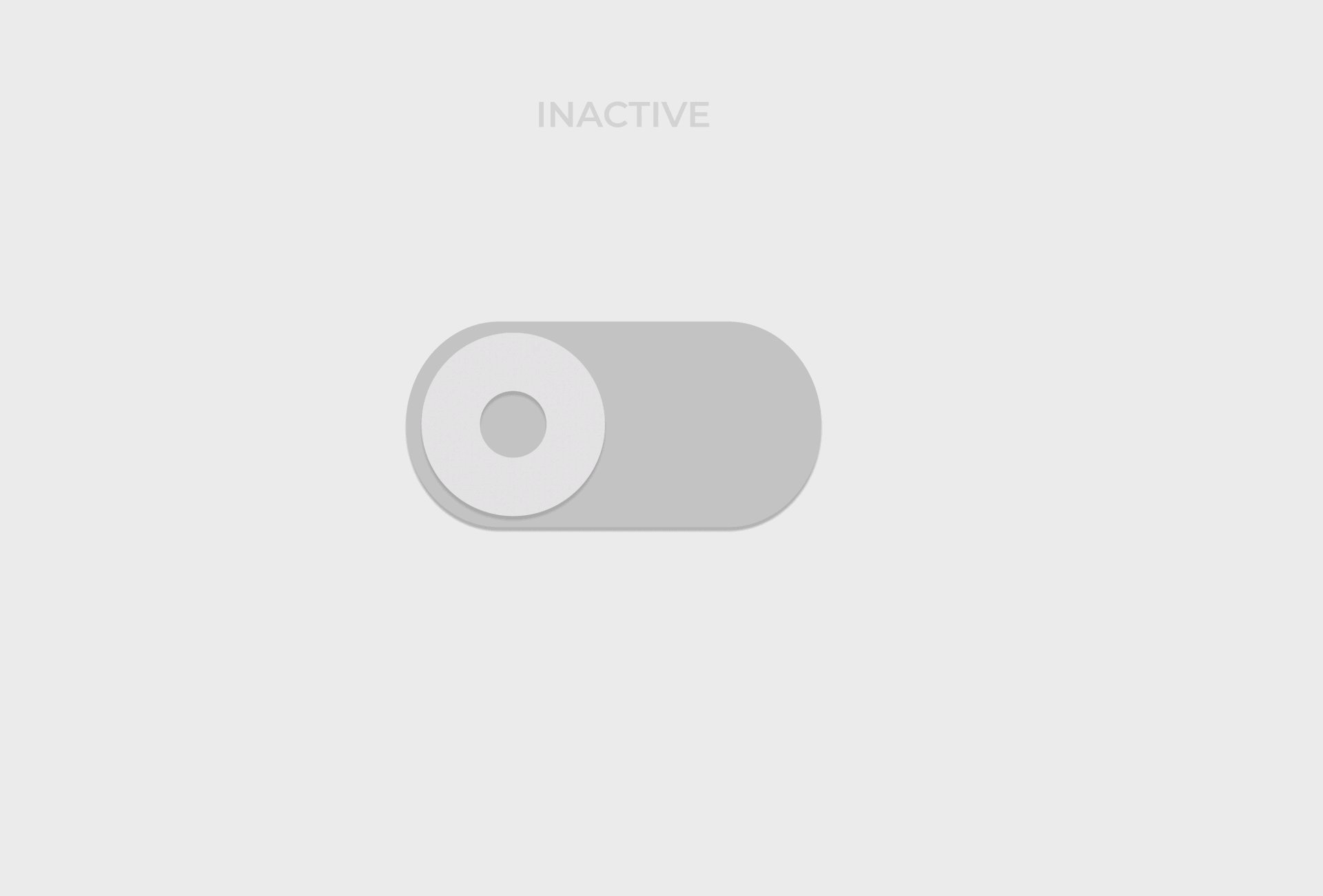
Create a series of micro interactions for the brand Dunkin', following their visual style. Deliverables are to include buttons, toggles, radio buttons, checkboxes, and a slider.
Target Audience:
Dunkin customers
- How might we keep them coming back?
Customers of competitors (Starbucks, Tim Hortons, etc.)
- How might we create a more friendly experience than our competitors?
At-home coffee makers
- How might we make our experience worth while– and worth the cost?
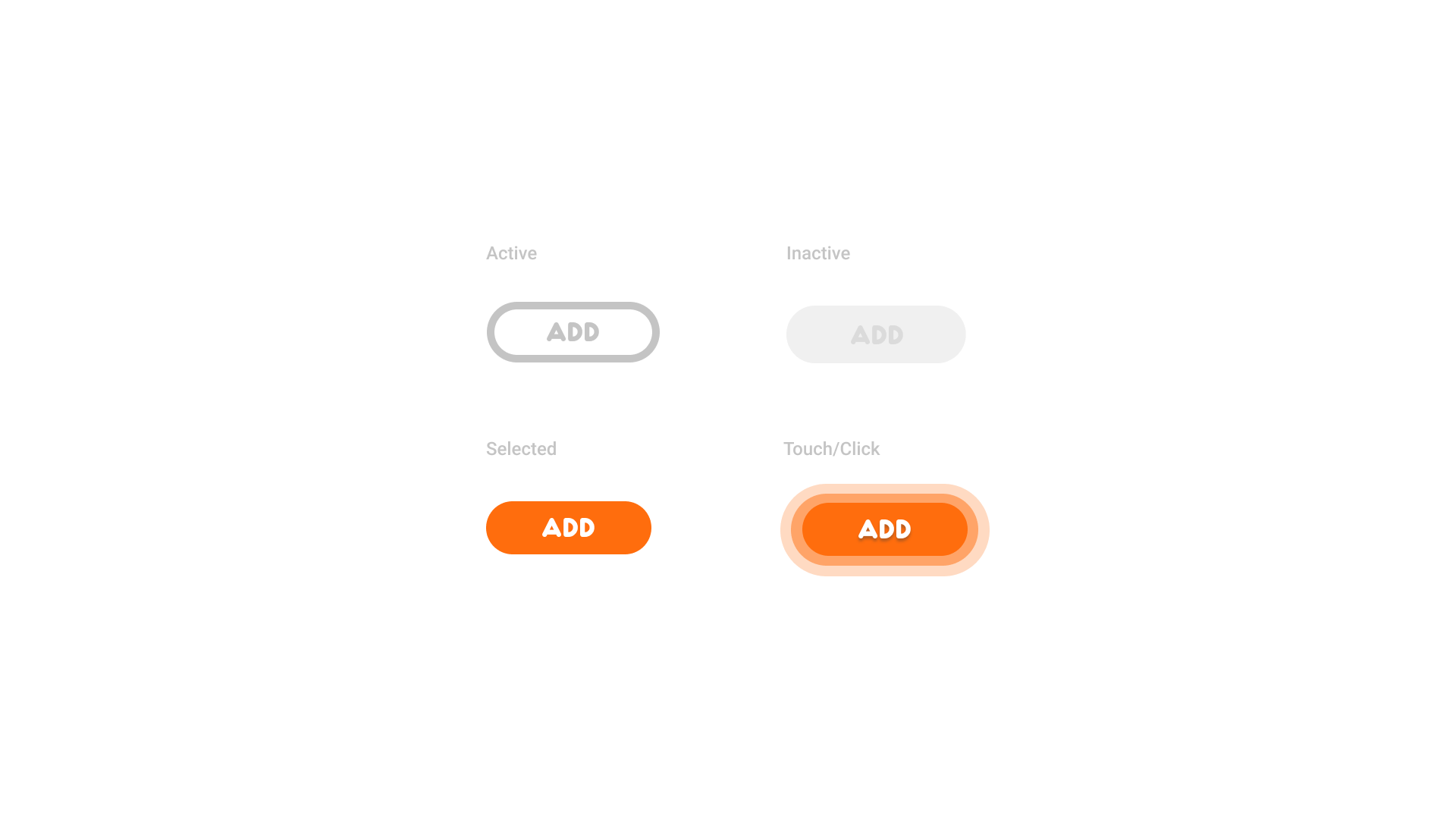
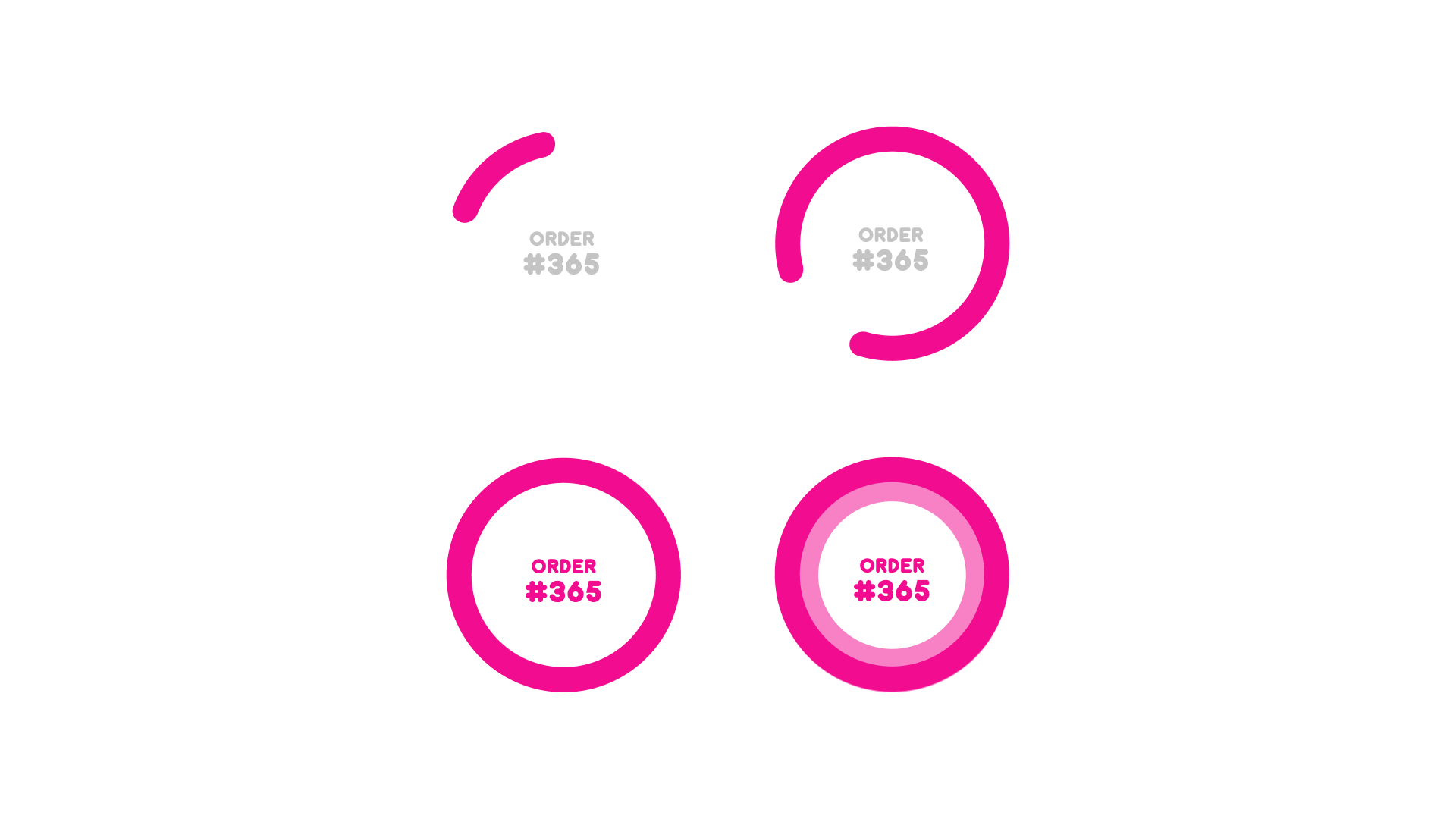
Creating the Interactions
The static screens were created in Figma before being imported to AfterEffects for a seamless prototype. Someone ordering from home on their app would have the same delightful experience as someone ordering in store with a touch screen kiosk.


Final Animations







Lessons learned
During this project, I learned about expressive branding and expressive interactions. The tiniest things can make an impact, and it is important to be intentional when making decisions and understanding how it impacts the user or consumer. I enjoyed leaning into the branding of Dunkin and doing my best to create an interaction that refelcts their style.
Thanks for scrolling!

